一、申请github账户
二、先安装node.js、git
本地:
三、安装hexo(建立静态网页,用Markdown写博客)
1、创建文件地址
在合适的地方新建一个文件夹,用来存放自己的博客文件,比如我的博客文件都存放在 E:\GitHub_learn\blog 目录下。
2、安装hexo
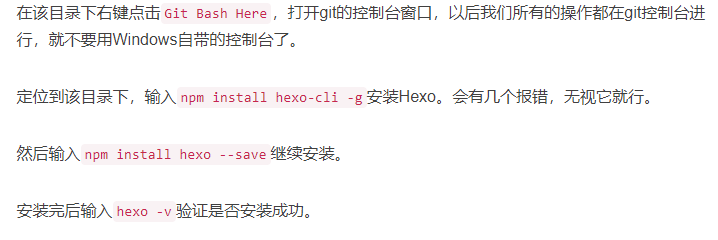
①cmd中cd到 存放博客文件的地址,即E:\GitHub_learn\blog 下,或者到该地址右键→git bash中进行操作
②安装hexo:npm install hexo-cli -g
③ 继续安装:npm install hexo --save
④判断是否安装成功 hexo -v

3、初始化
①初始化:hexo init
②安装依赖包:npm install

4、生成静态页面
①hexo generate或者hexo g
5、本地运行【开启本地服务器】
①hexo server或者hexo s
打开浏览器,在地址栏输入localhost:4000,就可以看到我们搭建好的本地博客了。到此只是搭建好了本地博客,还需要将博客部署到github上。效果如下:

6、关闭本地服务器:按ctrl+c关闭本地服务器。
连接github和本地:
1.github上 新建repository
建立与你用户名对应的仓库,仓库名必须为【 your_username.github.io】,例如我的是xiaobinhong1.github.io。
【注意:建立仓库时,your_usename必须是github名】
2. 本地--部署博客
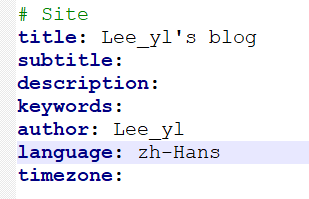
进入你的hexo文件夹根目录下,用编辑器打开_config.yml,修改deploy项,如下(根据你的github进行相应更改):
deploy:
type: git #注意:有的版本type是github repo: https://github.com/xiaobinhong1/xiaobinhong1.github.io.git branch: master还可以将语言改成中文的,

3、写文章、发布文章
①安装扩展:npm install hexo-deployer-git --save
②新建一篇文章:hexo new post "第一个博客名"
③打开博客根目录 E:\GitHub_learn\blog\下的子目录 .\source\_posts
④输入hexo g,生成静态网页
⑤输入hexo s,打开本地服务器,本地预览效果
⑥输入hexo d(或hexo deploy),上传到github上。
⑦此时就完成部署了,用浏览器访问xiaobinhong1.github.io即可(第一次发布可能会有10分钟的延迟)。
每次修改完本地的文件后要执行以下命令,重新部署到github上:
hexo clean hexo g hexo d 
4、更换主题
网上大多数主题都是github排名第一的Next主题,但是我个人不是很喜欢,我更喜欢aircloud主题,地址在。
先将aircloud主题下载下来,然后放在E:\GitHub_learn\blog\themes目录下:

在_config.yml中修改:

然后运行hexo clean清空所有生成的网页缓存,hexo g、hexo d。这时候新的主题网页就生成好了。
5、以后要创建博客:
在博客根目录,cmd中输入:hexo new post "第一个博客名"
然后生成的博客在目录E:\GitHub_learn\blog\source\_posts下,用Markdown编辑器打开md文件编辑。
然后输入:
hexo clean
hexo g hexo d